安装 Babel
安装 Babel 之前,需要先安装 Node 版本
最新 Babel 编译器需要
Node.js 8.11.x以上或更高版本 (推荐 12.13.0+)。
安装完成了 node 之后,先建立一个项目的工程目录命名为es6,并在目录下边建立两个文件夹:src和dist
- src:书写ES6代码的文件夹,写的js程序都放在这里。
- dist:利用Babel编译成的ES5代码的文件夹,在HTML页面需要引入的时这里的js文件。
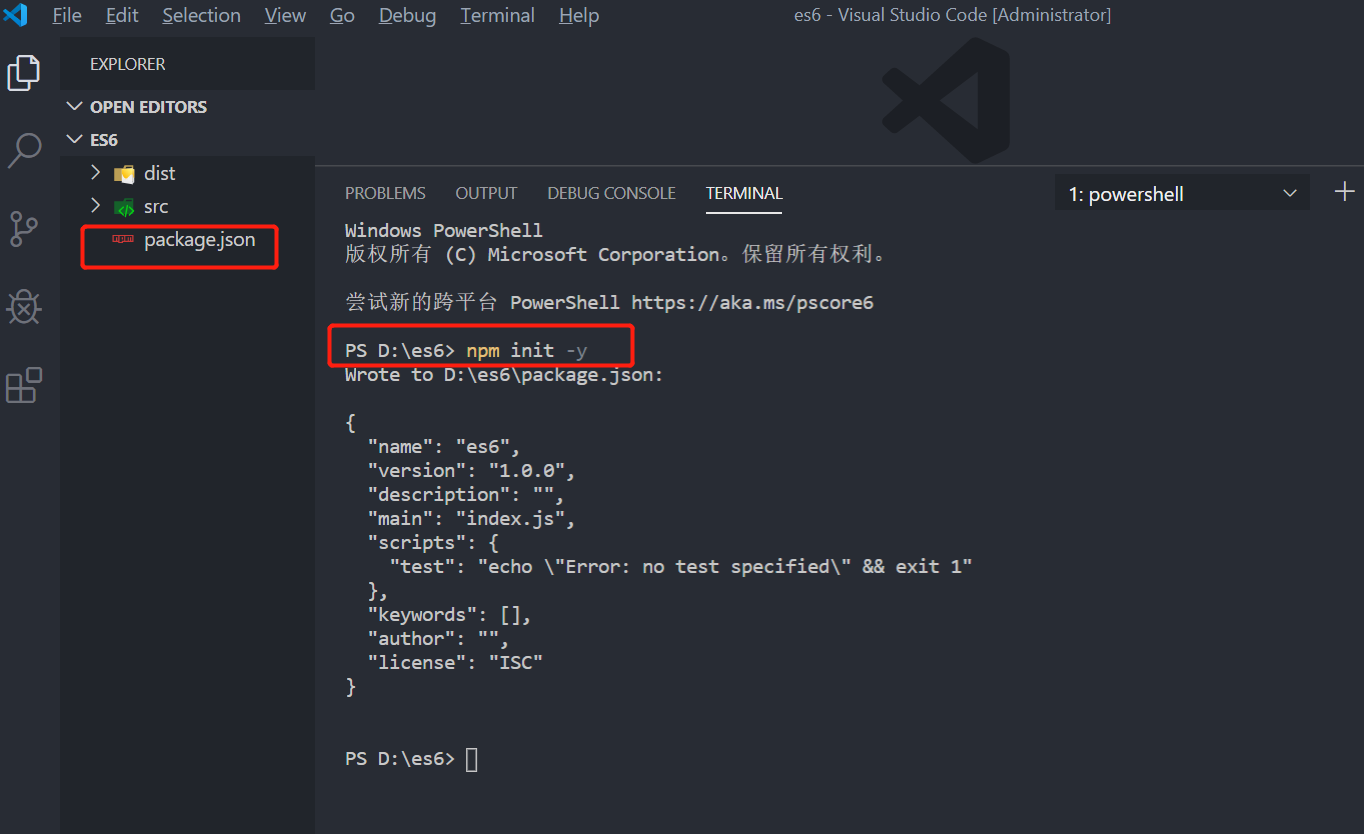
需要用 npm init 先初始化我们的项目。现在打开终端或者通过 cmd 打开命令行工具,进入项目目录,输入下边的命令:
npm init -y
-y 代表全部默认同意,就不用一次次按回车了。命令执行完成后,会在项目根目录下生产package.json文件。
package.json 文件内容
{
"name": "es6",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
全局安装 Babel-cli
npm install -g babel-cli
注意:如果安装出现错误的,这是由于windows系统下的权限错误造成的使用win+x,选择命令提示符(管理员),在里面运行命令就好了。
我们虽然安装了babel-cli,但是还是没有转化,任然是ES6的语法,我们还需要完成以下几步才能实现转换
本地安装 babel-preset-es2015 和 babel-cli
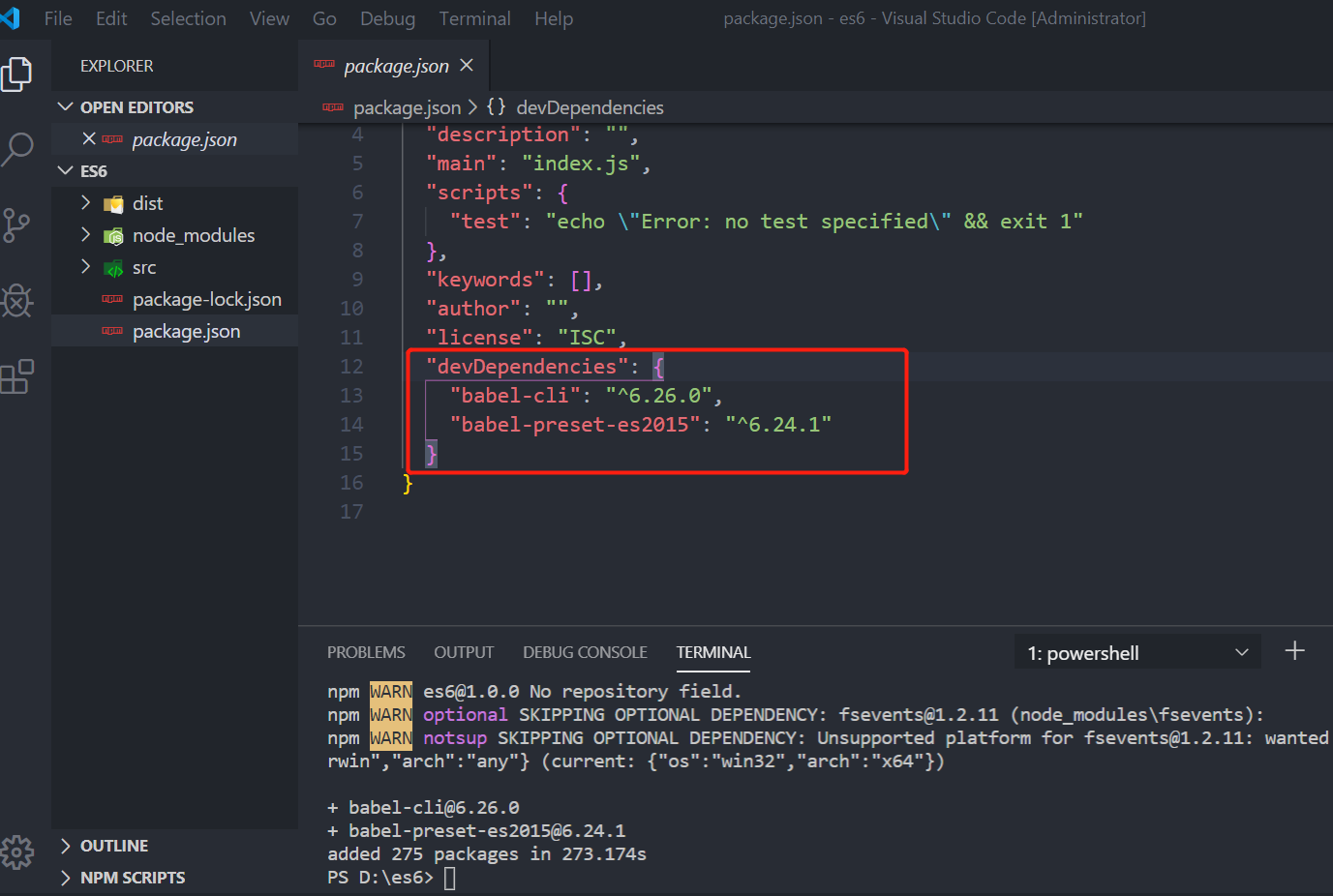
npm install --save-dev babel-preset-es2015 babel-cli
安装完成后,我们可以看一下我们的 package.json 文件,已经多了 devDependencies 选项。
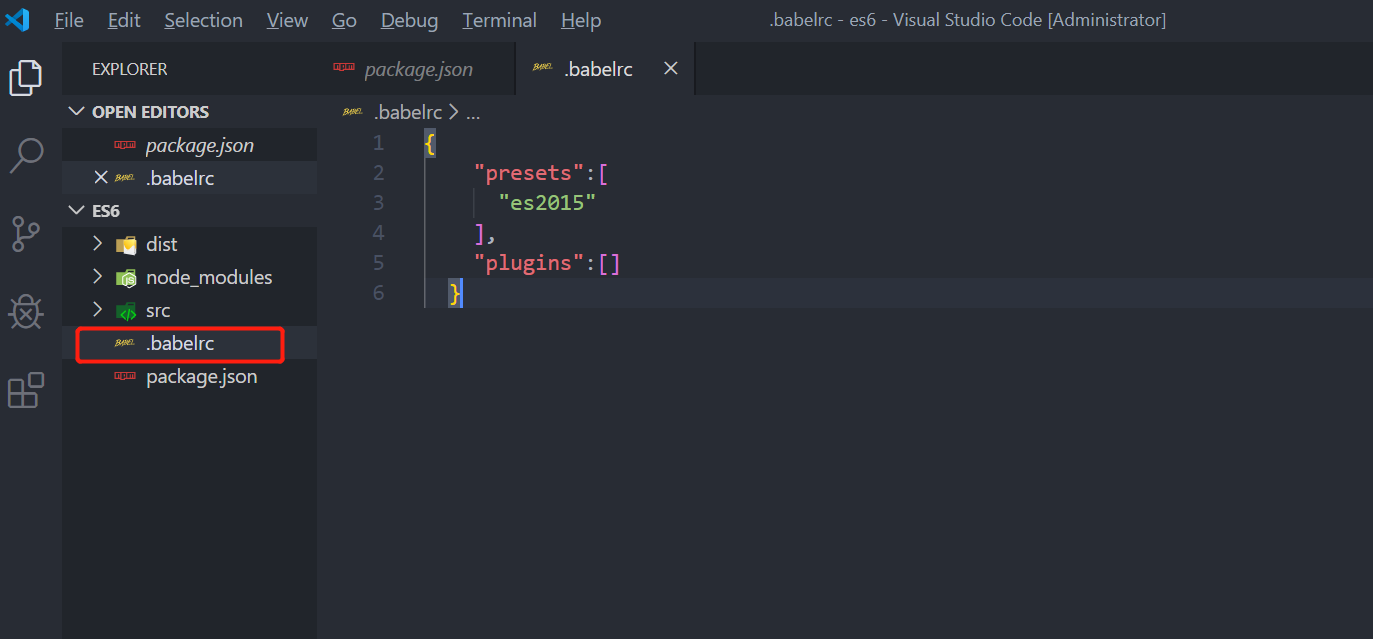
新建 .babelrc
在根目录下新建.babelrc文件,并在文件中加入如下代码
{
"presets":[
"es2015"
],
"plugins":[]
}
这个文件我们建立完成后,我们在根目录下面新建一个 index.html 文件。
<!DOCTYPE html>
<html lang="en">
<head>
<title>index</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="./dist/index.js"></script>
</head>
<body>
Hello ES6
</body>
</html>
此时引入到 index.html 文件中的 index.js 是 dist 目录的文件(转化后的文件)
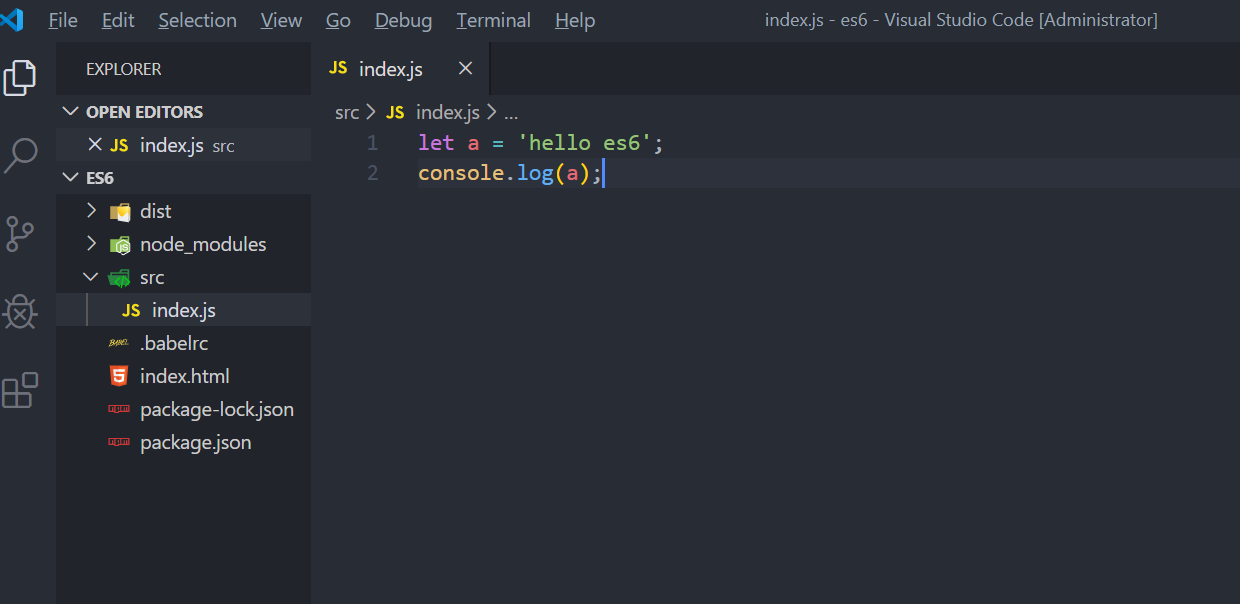
在src目录下,新建 index.js 文件,相关代码如下:
我们用了 let 声明,这里 let 是 ES6 的一种声明方式。
现在可以在终端输入的转换命令了,这次ES6成功转化为ES5的语法
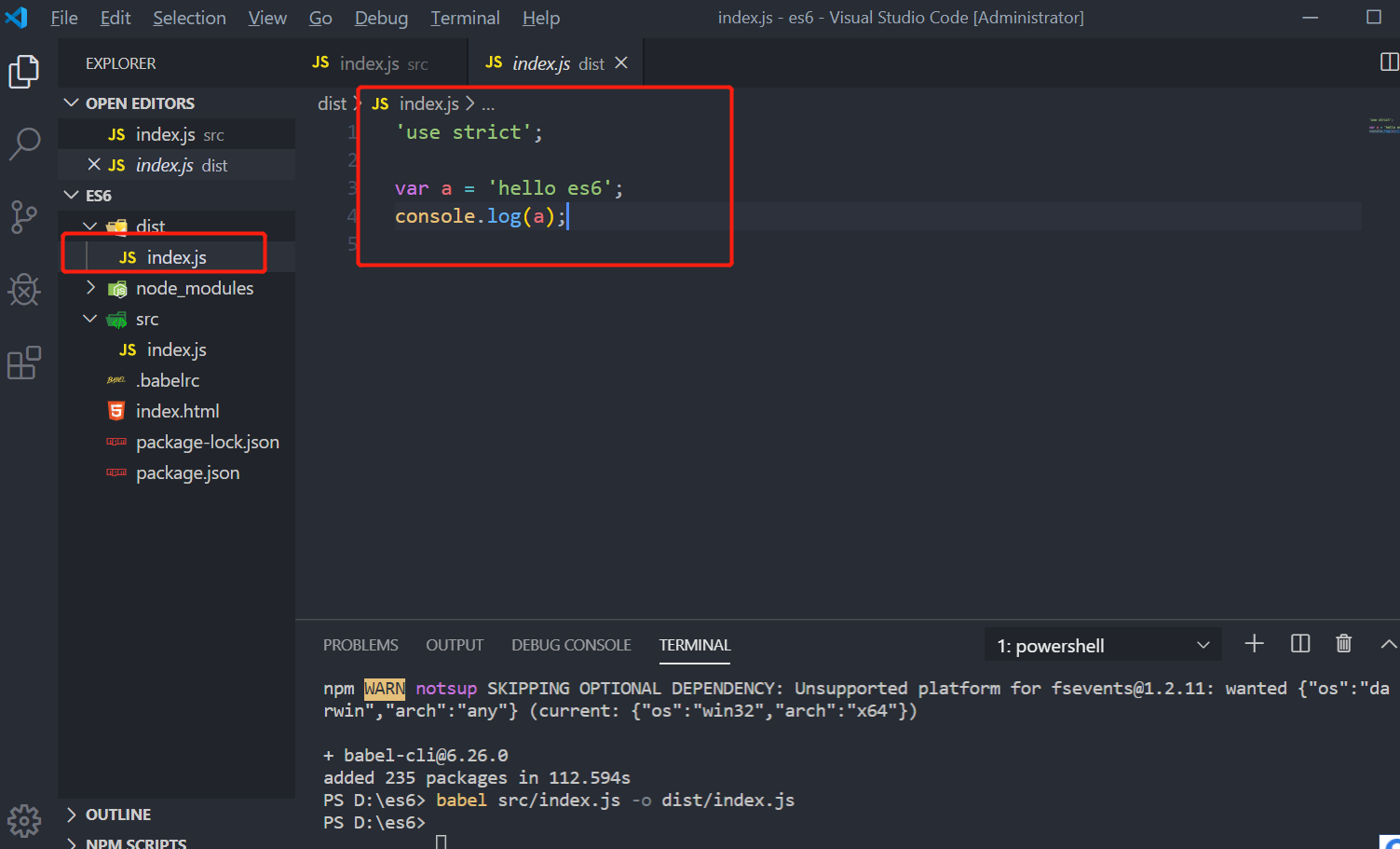
babel src/index.js -o dist/index.js
编译后结果:
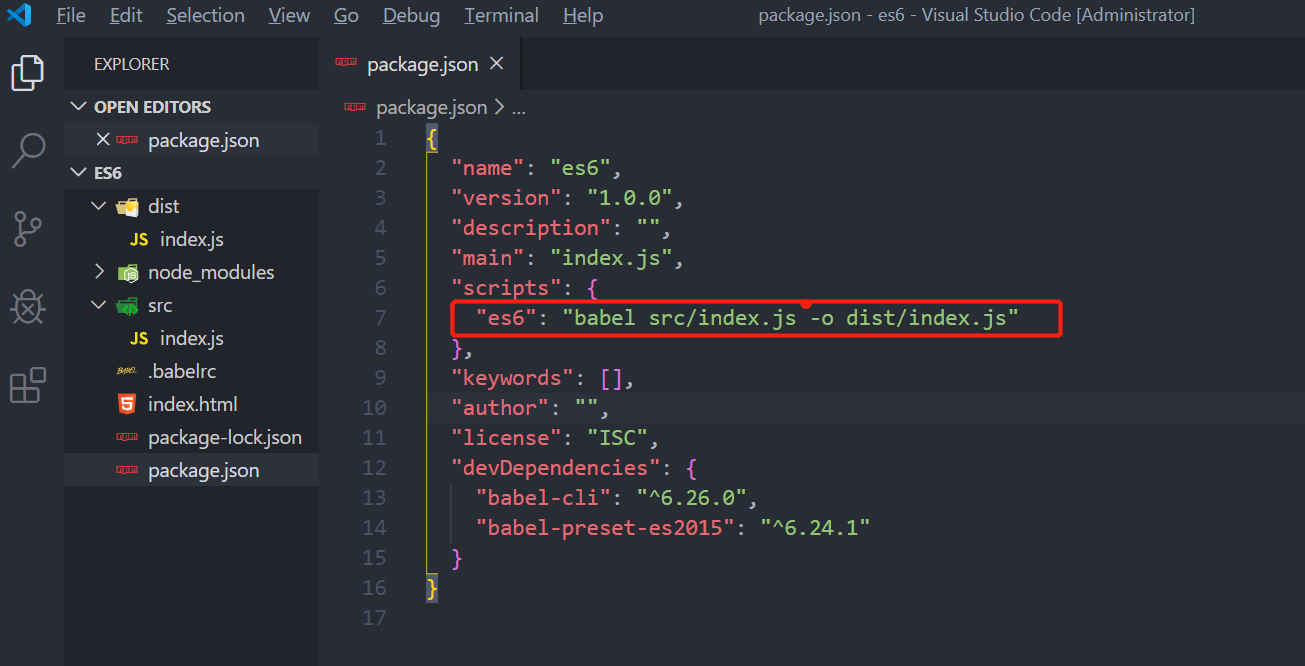
我们可能会发现转换命令过长,难以记忆,我们可以将命令配置到package.json,如下:
"es6": "babel src/index.js -o dist/index.js"
然后可以使用如下命令代替上述的长转换命令。
npm run es6
这样babel的环境就配置好,你可以在src下的index.js编写后ES6代码,再使用命令 npm run es6编译成es5语法,然后打开index.html在浏览器查看运行结果。
 package.json 文件内容
package.json 文件内容

 我们用了 let 声明,这里 let 是 ES6 的一种声明方式。现在可以在终端输入的转换命令了,这次ES6成功转化为ES5的语法babel src/index.js -o dist/index.js编译后结果:
我们用了 let 声明,这里 let 是 ES6 的一种声明方式。现在可以在终端输入的转换命令了,这次ES6成功转化为ES5的语法babel src/index.js -o dist/index.js编译后结果: 我们可能会发现转换命令过长,难以记忆,我们可以将命令配置到package.json,如下:
我们可能会发现转换命令过长,难以记忆,我们可以将命令配置到package.json,如下: "es6": "babel src/index.js -o dist/index.js"然后可以使用如下命令代替上述的长转换命令。npm run es6
"es6": "babel src/index.js -o dist/index.js"然后可以使用如下命令代替上述的长转换命令。npm run es6