JavaScript AJAX 简介
AJAX可以做到:
- 在页面加载后从Web服务器读取数据
- 更新网页而不重新加载页面
- 将数据发送到Web服务器
示例:
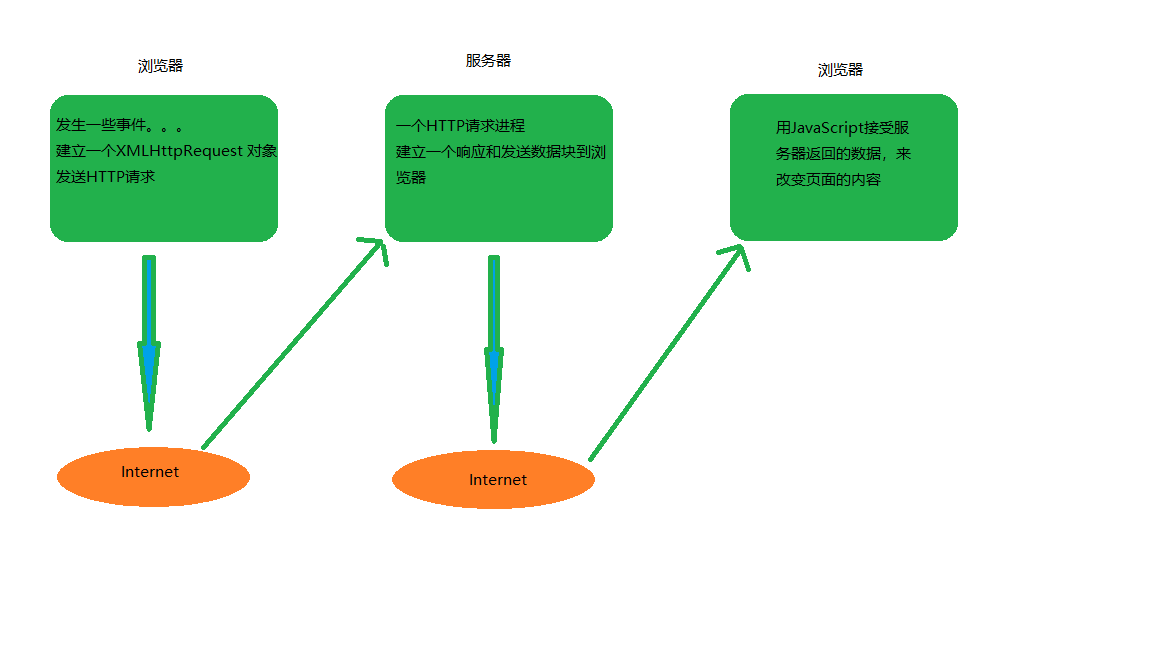
AJAX
AJAX不是一种编程语言。
AJAX是一种从网页访问Web服务器的技术。
AJAX代表异步JavaScript和XML。
尝试一下
AJAX示例解释:
HTML页面
<!DOCTYPE html>
<html>
<body>
<div id="demo">
<h2>Let AJAX change this text</h2>
<button type="button" onclick="loadDoc()">Change Content</button>
</div>
</body>
</html>
HTML页面包含<div>部分和<button>。<div>部分用于显示来自服务器的信息。<button>调用一个函数(如果单击它)。该函数从Web服务器请求数据并显示它:
函数loadDoc()
function loadDoc() {
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("demo").innerHTML = this.responseText;
}
};
xhttp.open("GET", "ajax_info.txt", true);
xhttp.send();
}