HTML 响应式
-
-
设置视口
制作响应式网页时,请<meta>在所有网页中添加以下元素:<meta name="viewport" content="width=device-width, initial-scale=1.0"> -
响应式图像
响应式图像是可以很好地缩放以适合任何浏览器大小的图像。使用width属性
如果CSS width属性设置为100%,则图像将响应并向上和向下扩展:
尝试一下<img src="/images/xiangying1.jpg" style="width:100%;" alt="相应1">请注意,在上面的示例中,图像可以放大到大于其原始大小。在许多情况下,更好的解决方案是使用该max-width属性。
使用max-width属性
如果max-width属性设置为100%,则图像将缩小(如果必须),但从不缩放到大于其原始大小:
尝试一下<img src="/images/xiangying2.png" alt="响应2" style="max-width:100%;height:auto;"> -
根据浏览器显示不同的图像
HTML <picture>元素允许您为不同的浏览器窗口大小定义不同的图像。 调整浏览器窗口的大小,以查看下面的图像如何根据宽度更改:
尝试一下<picture> <source srcset="/images/f1.jpg" media="(max-width: 600px)"> <source srcset="/images/f2.jpg" media="(max-width: 1500px)"> <source srcset="/images/f3.jpg"> <img src="/images/j1.jpg" alt="Flowers"> </picture> -
响应文本大小
可以使用“vw”单位设置文本大小,这意味着“视口宽度”。这样文本大小将随着浏览器窗口的大小改变而改变:
尝试一下<h1 style="font-size:10vw">菜鸟教程</h1>Viewport是浏览器窗口大小。1vw =视口宽度的1%。如果视口宽50厘米,则1vw为0.5厘米。
-
媒体查询
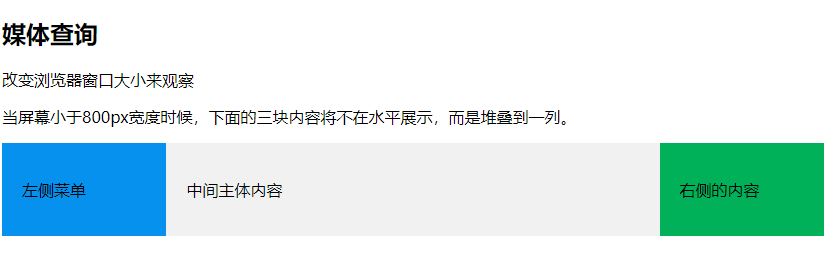
除了调整文本和图像的大小之外,在响应式网页中使用媒体查询也很常见。 使用媒体查询,您可以为不同的浏览器大小定义完全不同的样式 示例:调整浏览器窗口的大小,以查看下面的三个div元素将在大屏幕上水平显示并在小屏幕上垂直堆叠:
尝试一下<style> * { box-sizing:border-box; } .left { background-color:#2196F3; padding:20px; float:left; width:20%; /* 左侧默认宽20% */ } .main { background-color:#f1f1f1; padding:20px; float:left; width:60%; /* 中间默认宽60% */ } .right { background-color:#4CAF50; padding:20px; float:left; width:20%; /* 右侧默认宽20% */ } /* 用媒体查询来响应800px以下的屏幕: */ @media screen and (max-width:800px) { .left, .main, .right { width:100%; /* 每行的宽度为100% 占据一行的全部宽度 */ } } </style>提示:要了解有关媒体查询和响应式Web设计的更多信息,请阅读我们的CSS相关教程。

 Web响应式设计是使用HTML和CSS自动调整大小,隐藏,缩小或放大网站,使其在所有设备(台式机,平板电脑和手机)上看起来都很好:
Web响应式设计是使用HTML和CSS自动调整大小,隐藏,缩小或放大网站,使其在所有设备(台式机,平板电脑和手机)上看起来都很好: