Aurelia - 表单
-
简述
在本章中,您将学习如何在 Aurelia 框架中使用表单。 -
文本输入
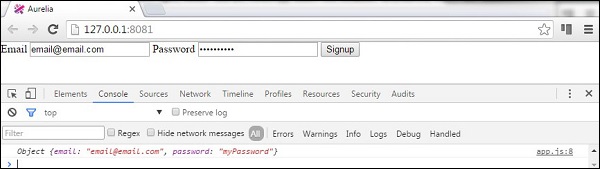
首先,我们将了解如何提交input形式。该视图将有两个用于用户名和密码的输入表单。我们将使用value.bind用于数据绑定。app.html
<template> <form role = "form" submit.delegate = "signup()"> <label for = "email">Email</label> <input type = "text" value.bind = "email" placeholder = "Email"> <label for = "password">Password</label> <input type = "password" value.bind = "password" placeholder = "Password"> <button type = "submit">Signup</button> </form> </template>注册功能只会从输入中获取用户名和密码值并将其记录在开发人员的控制台中。export class App { email = ''; password = ''; signup() { var myUser = { email: this.email, password: this.password } console.log(myUser); }; }
-
复选框
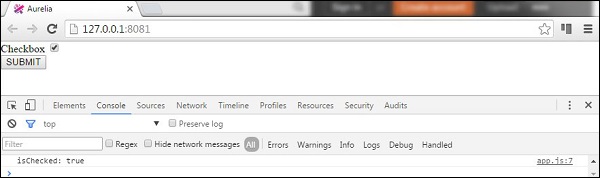
以下示例将演示如何使用 Aurelia 框架提交复选框。我们将创建一个复选框并绑定checked对我们的视图模型的价值。app.html
<template> <form role = "form" submit.delegate = "submit()"> <label for = "checkbox">Checkbox</label> <input type = "checkbox" id = "checkbox" checked.bind = "isChecked"><br/> <button type = "submit">SUBMIT</button> </form> </template>表单提交只会记录checked控制台中的值。app.js
export class App { constructor() { this.isChecked = false; } submit() { console.log("isChecked: " + this.isChecked); } }
-
单选按钮
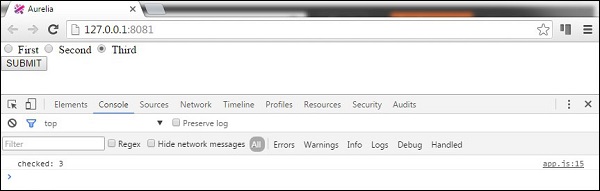
以下示例将演示如何提交radio buttons. 语法repeat.for = "option of options"将通过一组对象重复并为每个对象创建一个单选按钮。这是在 Aurelia 框架中动态创建元素的一种简洁方式。休息与前面的例子相同。我们正在绑定model和checked价值观。app.html
<template> <form role = "form" submit.delegate = "submit()"> <label repeat.for = "option of options"> <input type = "radio" name = "myOptions" model.bind = "option" checked.bind = "$parent.selectedOption"/> ${option.text} </label> <br/> <button type = "submit">SUBMIT</button> </form> </template>在我们的视图模型中,我们将创建一个对象数组this.options并指定选中第一个单选按钮。再次,SUBMIT按钮将只登录控制台,其中选中了单选按钮。app.js
export class PeriodPanel { options = []; selectedOption = {}; constructor() { this.options = [ {id:1, text:'First'}, {id:2, text:'Second'}, {id:3, text:'Third'} ]; this.selectedOption = this.options[0]; } submit() { console.log('checked: ' + this.selectedOption.id); } }如果我们检查第三个单选按钮并提交我们的表单,控制台将显示它。