CSS 轮廓
-
CSS轮廓
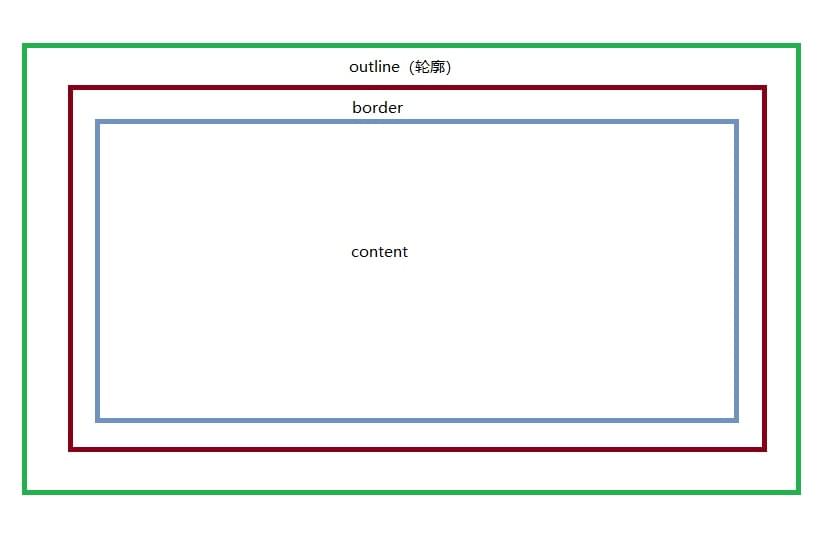
轮廓线是围绕边界(border)外的元素绘制的线,以使元素“脱颖而出”。CSS具有以下轮廓属性:
- outline-style
- outline-color
- outline-width
- outline-offset
- outline
注意:轮廓(outline)与边框(border)不同!轮廓绘制在元素的边框之外,并且可能与其他内容重叠。此外,轮廓不是元素尺寸的一部分; 元素的总宽度和高度不受轮廓宽度的影响。
-
轮廓样式
outline-style属性指定轮廓的样式,并且可以具有以下值之一:- dotted - 定义虚线轮廓
- dashed - 定义虚线轮廓
- solid - 定义实线轮廓
- double - 定义双重轮廓
- groove - 定义3D凹槽轮廓
- ridge - 定义3D脊状轮廓
- inset - 定义3D插图轮廓
- outset - 定义3D开始轮廓
- none - 没有定义轮廓
- hidden - 定义隐藏的轮廓
注意:除非设置了outline-style属性,否则其他任何outline属性都不起作用 !
尝试一下p {outline-color:red;} p.dotted {outline-style: dotted;} p.dashed {outline-style: dashed;} p.solid {outline-style: solid;} p.double {outline-style: double;} p.groove {outline-style: groove;} p.ridge {outline-style: ridge;} p.inset {outline-style: inset;} p.outset {outline-style: outset;} -
轮廓颜色
outline-color属性用于设置轮廓的颜色。颜色可以通过以下方式设置:- name - 指定颜色名称,如“red”
- RGB - 指定RGB值,例如“rgb(255,0,0)”
- 十六进制 - 指定十六进制值,如“#ff0000”
- invert - 执行颜色反转(确保轮廓可见,无论颜色背景如何)
以下示例使用outline-color: invert,执行颜色反转。无论颜色背景如何,这都可确保轮廓可见:
尝试一下p.ex1 { border: 1px solid black; outline-style: solid; outline-color: red; } p.ex2 { border: 1px solid black; outline-style: double; outline-color: green; } p.ex3 { border: 1px solid black; outline-style: outset; outline-color: yellow; }
尝试一下p.ex1 { border: 1px solid yellow; outline-style: solid; outline-color: invert; } -
轮廓宽度
outline-width属性指定轮廓的宽度,并且可以具有以下值之一:- thin (通常为1px)
- medium (通常为3px)
- thick(通常为5px)
- 特定尺寸(以px,pt,cm,em等为单位)
尝试一下p.ex1 { border: 1px solid black; outline-style: solid; outline-color: red; outline-width: thin; } p.ex2 { border: 1px solid black; outline-style: solid; outline-color: red; outline-width: medium; } p.ex3 { border: 1px solid black; outline-style: solid; outline-color: red; outline-width: thick; } p.ex4 { border: 1px solid black; outline-style: solid; outline-color: red; outline-width: 4px; } -
轮廓 - 简写属性
outline属性是一个简写属性,用于设置以下各个轮廓属性:- outline-width
- outline-style (必需的)
- outline-color
尝试一下p.ex1 {outline: dashed;} p.ex2 {outline: dotted red;} p.ex3 {outline: 5px solid yellow;} p.ex4 {outline: thick ridge pink;} -
轮廓偏移
outline-offset属性在轮廓和元素的边/边之间添加空间。元素与其轮廓之间的空间是透明的。以下示例指定边框边缘外的15px轮廓:以下示例显示元素与其轮廓之间的空间是透明的:
尝试一下p { margin: 30px; border: 1px solid black; outline: 1px solid red; outline-offset: 15px; }
尝试一下p { margin: 30px; background:yellow; border: 1px solid black; outline: 1px solid red; outline-offset: 15px; } -
所有CSS轮廓属性
属性 描述 outline 在一个声明中设置轮廓宽度、轮廓样式和轮廓颜色的简写属性 outline-color 设置轮廓的颜色 outline-offset 指定轮廓与元素的边或边框之间的间距 outline-style 设置轮廓的样式 outline-width 设置轮廓的宽度 -
相关页面
HTML教程:HTML样式
