CSS 网格(grid)简介
-
网格布局
CSS网格布局模块提供了基于网格的布局系统,包括行和列,使得设计网页更加容易,而无需使用浮动和定位。
-
浏览器支持
所有现代浏览器都支持网格属性。
属性值 Edge/IE Chrome FireFox Safari Opera 属性表示 grid* 16.0(含)以上 57.0(含)以上 52.0(含)以上 10.0(含)以上 44.5(含)以上 -
网格元素
网格布局由父元素和一个或多个子元素组成。
尝试一下<div class="grid-container"> <div class="grid-item">1</div> <div class="grid-item">2</div> <div class="grid-item">3</div> <div class="grid-item">4</div> <div class="grid-item">5</div> <div class="grid-item">6</div> <div class="grid-item">7</div> <div class="grid-item">8</div> <div class="grid-item">9</div> </div> -
-
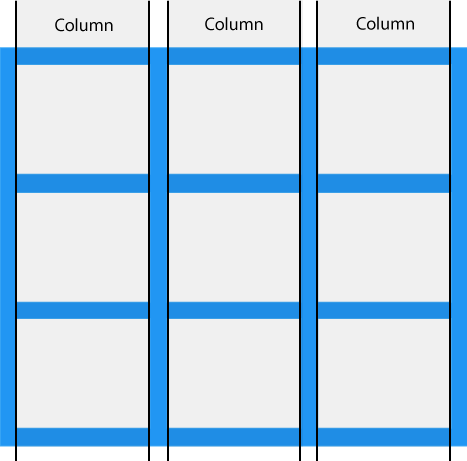
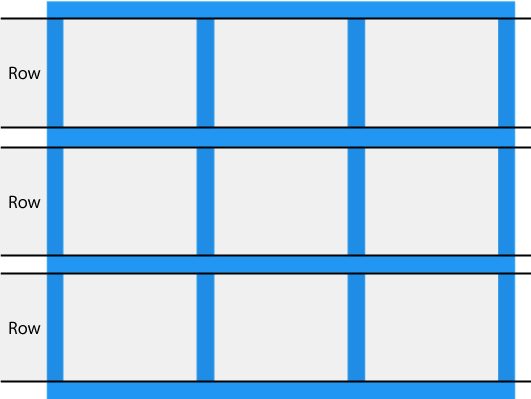
网格行列
网格项的垂直线称为Column。

网格项的水平线称为Row。

-
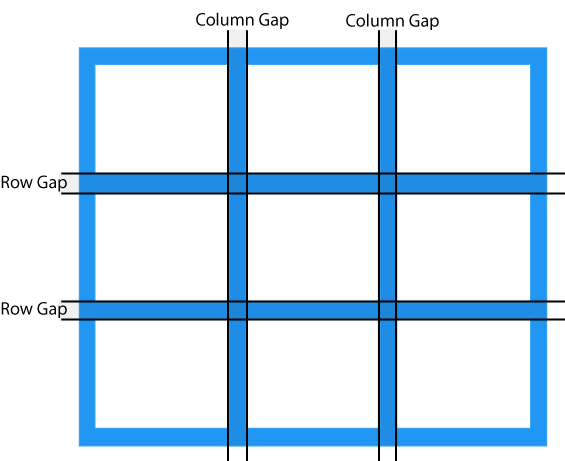
网格间隙
每列/行之间的空间称为间隙。

您可以使用以下属性之一调整间隙大小:
- grid-column-gap
- grid-row-gap
- grid-gap
尝试一下.grid-container { display: grid; grid-column-gap: 50px; }
尝试一下.grid-container { display: grid; grid-row-gap: 50px; }
尝试一下.grid-container { display: grid; grid-gap: 50px 100px; }
尝试一下.grid-container { display: grid; grid-gap: 50px; } -
