CSS 框模型
-
CSS框模型
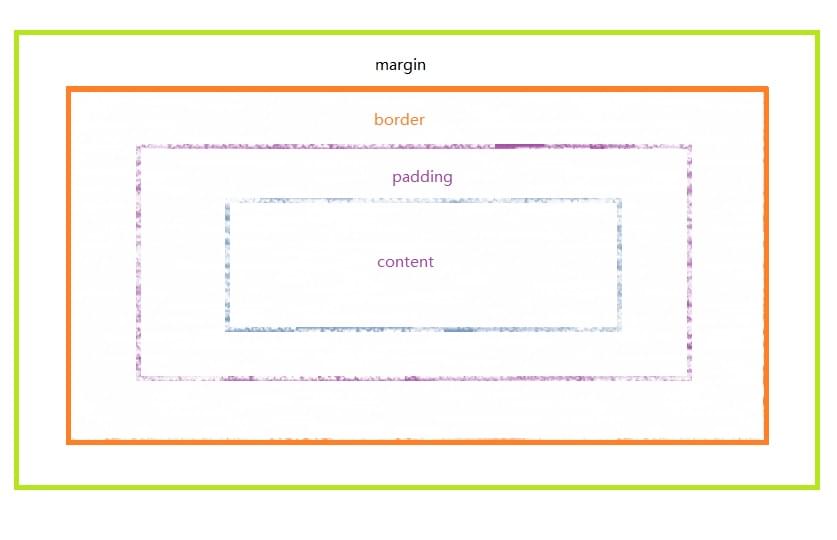
所有HTML元素都可以视为框。在CSS中,在谈论设计和布局时使用术语“框模型”。CSS框模型本质上是一个包装每个HTML元素的框。它包括:边距,边框,填充和实际内容。下图显示了盒子模型:

不同部分的说明:
- content - 显示文本和图像的框的内容
- padding - 清除内容周围的区域。填充是透明的
- border - 围绕填充和内容的边框
- margin - 清除边界以外的区域。保证金是透明的
尝试一下div { background-color: lightgrey; width: 300px; border: 25px solid green; padding: 25px; margin: 25px; } -
元素的宽度和高度
为了在所有浏览器中正确设置元素的宽度和高度,您需要知道框模型的工作原理。
要点:使用CSS设置元素的宽度和高度属性时,只需设置content区域的宽度和高度。要计算元素的完整大小,还必须添加填充(内边距),边框和边距。
假设我们要将<div>元素设置为总宽度为350px:
尝试一下div { width: 320px; padding: 10px; border: 5px solid gray; margin: 0; }这是计算:
320px(宽度)
+ 20px(左+右填充)
+ 10px(左+右边框)
+ 0px(左+右边距)
= 350px元素的总宽度应按如下方式计算:
总元素宽度=宽度+左内边距+右内边距+左边框+右边框+左边距+右边距
元素的总高度应按如下方式计算:
总元素高度=高度+顶部填充(内边距)+底部填充(内边距)+顶部边框+底部边框+顶部边距+底部边距 -
相关页面
HTML教程:HTML样式
